Brug farver bedre - kend reglerne
Farver og visuelle elementer aktiverer din højre hjernehalvdel mens en tekst aktiverer den venstre. Derfor er kombinationen af farver og tekst altafgørende, når man skal kommunikere fordi man "taler" til begge sider i hjernen på samme tid.
Typografi og farver bliver utrolig stærke når man harmoniserer sammensætningen, fordi du så styrker opmærksomheden omkring emnet, giver større gennemslagskraft og skaber bedre effekt for din identitet.
Jeg giver nogle anbefalinger omkring brug af farver og hvordan farver kan have indflydelse på dit layout.
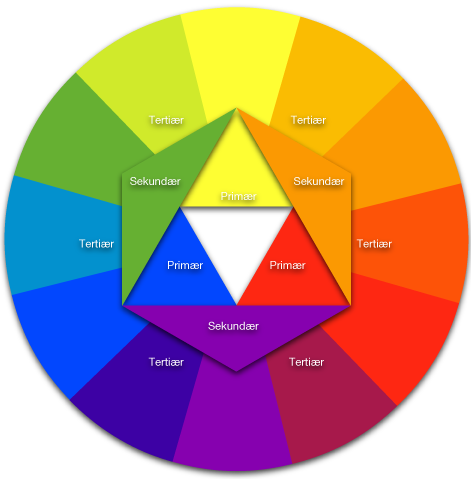
Lær farvecirklen at kende
![]() Alle farver er skabt ud fra de tre primære farver: rød, blå og gul.
Alle farver er skabt ud fra de tre primære farver: rød, blå og gul.
![]() Når du kombinerer de primære farver, får du de tre sekundære farver: orange, lilla og grøn.
Når du kombinerer de primære farver, får du de tre sekundære farver: orange, lilla og grøn.
![]() Kombineres de sekundære farver med farvens primære nabo, får du de seks tertiære farver: gul-orange, gul-grøn, blå-grøn, blå-lilla, rød-lille, rød-orange.
Kombineres de sekundære farver med farvens primære nabo, får du de seks tertiære farver: gul-orange, gul-grøn, blå-grøn, blå-lilla, rød-lille, rød-orange.
Samlet giver det den 12-farvet farvecirkel.

Hver farve har desuden en temperatur. Fra den røde-gule side af cirklen er den varm og modsat er den blå-lilla side kold.
Der ud over arbejdes der med intensiteten af farverne - også kaldet mæthed. Mætheden bestemmes af hvor lidt eller meget grå, der er tilføjet farven. Høj mæthed er lig med rene, klare og levende farver. Mindre mæthed giver en mere mørk, blød og dæmpet farve.
Husk den grundlæggende farvecirkels regler:
| De fleste farver passer godt sammen, når du tager udgangspunkt i den sammen grundfarve og du varierer mellem mæthed og temperatur. |
| Farver elsker at være sammen med sin nabo. Enhver nabo af en af de 12 grundfarver (cirklens farver), giver tre farver der betegnes som en analog farveskala. De vil altid være i harmoni, fordi de deler den sammen underliggende farve: f.eks. gul-grøn, gul og gul-orange. For at skabe et mere markant udtryk, kan du tilføje en ekstra nabo-farve, f.eks. orange eller grøn i den ovenstående analogskala. |
| Modsætninger tiltrækkes, også inden for farver, og du får komplementære farver: de er den modsatte farve på farvecirklen. Komplementærfarven til gul er lilla. |
Kend farvens undertone
Hvis du vil have en blå farve men ønsker en subtil effekt, kan du vælge en hvid eller grå farve med en blå undertone. En rød/orange lerkrukke har en gul undertone og derfor vil farverne harmonere perfekt sammen. På den anden side, skal du ikke fokusere på en undertone og sætte den sammen med dens komplementære farve. F.eks. hvis en brun farve har en undertone af pink, skal du ikke koble den sammen med en grøn farve (komplementær farve til rød) fordi det vil skabe ubalance/støj.
Husk at neutrale farver ofte har undertoner også. En grå farve med en svag blå undertone vil blive set som blå.
Farven "ændre" sig når baggrunden ændres

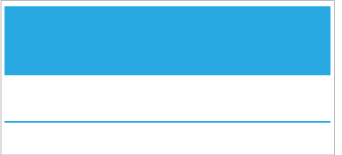
En firkant og en linje (eller tekst) i den samme farve, ser ud til at være to forskellige farver, når de er placeret på en hvid baggrund. Linjens farve virker mørkere end firkanten, fordi den er omringet af meget mere hvid.

Når en lys og mørk farve af den samme grundfarve sættes sammen, vil den mørke farve virke mørkere og den lyse farve lysere. En pink rose vil virke mere bleg på en lilla baggrund.

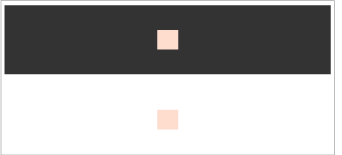
Store farveflader vil påvirke de mindre flader. Hvis en gul farve ses på en mørk baggrund, vil den virke klarer og lysere end hvis den ses på en hvid baggrund. Alle farver vil virke lysere på en mørk baggrund og modsat.

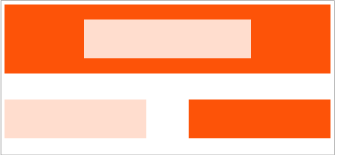
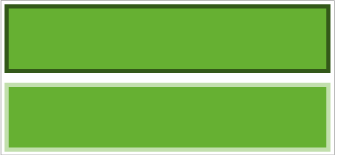
En ramme, der er en mørkere nuance af en firkants farve, vil gøre hovedfarven stærkere og sikre at farven ikke "spredes" ind i området omkring det. Hvis du laver rammen i en lysere farve, vil firkantens farve virke mindre klar og farven vil flyde mere ud.

En mørk baggrund vil også få en tyndere lys farve til et virke tyndere end den er. En tekst på en mørk baggrund bør derfor altid gøres lidt større.
Udforsk farvepsykologien
I et tidligere blogindlæg har jeg skrevet om farvernes betydning i forbindelse med logoer. Læs "Spot det billige logo".
Vi ser farver forskelligt og vores opfattelse af farver kan påvirke vores oplevelse. Vores øjne ser varme farver før de kolde. Kolde farver ser ud til at falde i baggrunden mens varme farver træder frem - mætheden af farverne kan dog have stor betydning for denne effekt.
De enkelte farver kan give meget forskellige oplevelser. Der er så mange faktorer, der afgør om en farve er god eller dårlig, men holder du fast i grundprincipperne, kan du være sikker på at du har harmoni og balance.
Der findes mange online værktøjer, du kan bruge til at sammensætte dit eget farveskema. F.eks. har Adobe lavet en funktion, hvor du kan vælge farver, der tager udgangspunkt i farvecirklen: https://color.adobe.com/create/color-wheel/
det skal være læsevenligt
Når du vælger farver og kombinerer dem i forbindelse med tekster, skal du huske, at enhver tekst skal kunne læses ubesværet og ikke skabe unødig støj.
For det meste skriver vi sort tekst på hvid baggrund, hvilket også er det letteste at læse. Men det betyder ikke, at man ikke kan kombinere baggrundsfarve og tekstfarve. Hvis det bruges rigtige kan det underbygge dit budskab eller matche din virksomhed. Når du ønsker at bruge farver, er der nogle enkle ting, du skal være opmærksom på. Husk kontrasten mellem bogstaverne og baggrunden og husk at mætheden i farverne kan gøre kontrasten bedre eller ringere.
Jeg håber, dette har givet dig nogle ideer til brug af farver. Jeg kunne selvfølgelig have gået væsentligt dybere - farver i design er særdeles vigtige - men jeg håber, du har fået et kort indblik i nogle af de faldgruber, du bør undgå.